- Android Basics
- Android - Home
- Android - Overview
- Android - Environment Setup
- Android - Architecture
- Android - Application Components
- Android - Hello World Example
- Android - Resources
- Android - Activities
- Android - Services
- Android - Broadcast Receivers
- Android - Content Providers
- Android - Fragments
- Android - Intents/Filters
- Android - User Interface
- Android - UI Layouts
- Android - UI Controls
- Android - Event Handling
- Android - Styles and Themes
- Android - Custom Components
- Android Advanced Concepts
- Android - Drag and Drop
- Android - Notifications
- Location Based Services
- Android - Sending Email
- Android - Sending SMS
- Android - Phone Calls
- Publishing Android Application
- Android Useful Examples
- Android - Alert Dialoges
- Android - Animations
- Android - Audio Capture
- Android - AudioManager
- Android - Auto Complete
- Android - Best Practices
- Android - Bluetooth
- Android - Camera
- Android - Clipboard
- Android - Custom Fonts
- Android - Data Backup
- Android - Developer Tools
- Android - Emulator
- Android - Facebook Integration
- Android - Gestures
- Android - Google Maps
- Android - Image Effects
- Android - ImageSwitcher
- Android - Internal Storage
- Android - JetPlayer
- Android - JSON Parser
- Android - Linkedin Integration
- Android - Loading Spinner
- Android - Localization
- Android - Login Screen
- Android - MediaPlayer
- Android - Multitouch
- Android - Navigation
- Android - Network Connection
- Android - NFC Guide
- Android - PHP/MySQL
- Android - Progress Circle
- Android - ProgressBar
- Android - Push Notification
- Android - RenderScript
- Android - RSS Reader
- Android - Screen Cast
- Android - SDK Manager
- Android - Sensors
- Android - Session Management
- Android - Shared Preferences
- Android - SIP Protocol
- Android - Spelling Checker
- Android - SQLite Database
- Android - Support Library
- Android - Testing
- Android - Text to Speech
- Android - TextureView
- Android - Twitter Integration
- Android - UI Design
- Android - UI Patterns
- Android - UI Testing
- Android - WebView Layout
- Android - Wi-Fi
- Android - Widgets
- Android - XML Parsers
- Android Useful Resources
- Android - Questions and Answers
- Android - Useful Resources
- Android - Discussion
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Android - Auto Complete
If you want to get suggestions , when you type in an editable text field , you can do this via AutoCompleteTextView. It provides suggestions automatically when the user is typing. The list of suggestions is displayed in a drop down menu from which the user can choose an item to replace the content of the edit box with.
In order to use AutoCompleteTextView you have to first create an AutoCompletTextView Field in the xml. Its syntax is given below.
<AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="65dp" android:ems="10" >
After that, you have to get a reference of this textview in java. Its syntax is given below.
private AutoCompleteTextView actv; actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
The the next thing you need to do is to specify the list of suggestions items to be displayed. You can specify the list items as a string array in java or in strings.xml. Its syntax is given below.
String[] countries = getResources().getStringArray(R.array.list_of_countries); ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,android.R.layout.simple_list_item_1,countries); actv.setAdapter(adapter);
The array adapter class is responsible for displaying the data as list in the suggestion box of the text field. The setAdapter method is used to set the adapter of the autoCompleteTextView. Apart from these methods, the other methods of Auto Complete are listed below.
| Sr.No | Method & description |
|---|---|
| 1 | getAdapter() This method returns a filterable list adapter used for auto completion |
| 2 |
getCompletionHint() This method returns optional hint text displayed at the bottom of the the matching list |
| 3 | getDropDownAnchor() This method returns returns the id for the view that the auto-complete drop down list is anchored to. |
| 4 | getListSelection() This method returns the position of the dropdown view selection, if there is one |
| 5 |
isPopupShowing() This method indicates whether the popup menu is showing |
| 6 |
setText(CharSequence text, boolean filter) This method sets text except that it can disable filtering |
| 7 |
showDropDown() This method displays the drop down on screen. |
Example
The below example demonstrates the use of AutoCompleteTextView class. It crates a basic application that allows you to type in and it displays suggestions on your device.
To experiment with this example , you need to run this on an actual device or in an emulator.
| Steps | Description |
|---|---|
| 1 | You will use Android Studio to create an Android application under a package package com.example.sairamkrishna.myapplication. |
| 2 | Modify src/MainActivity.java file to add AutoCompleteTextView code |
| 3 | Modify layout XML file res/layout/activity_main.xml add any GUI component if required. |
| 4 | Run the application and choose a running android device and install the application on it and verify the results. |
Here is the content of src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new
ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
Here is the content of activity_main.xml
Here abc indicates about logo of tutorialspoint
<xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>
Here is the content of Strings.xml
<resources> <string name="app_name">My Application</string> </resources>
Here is the content of AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
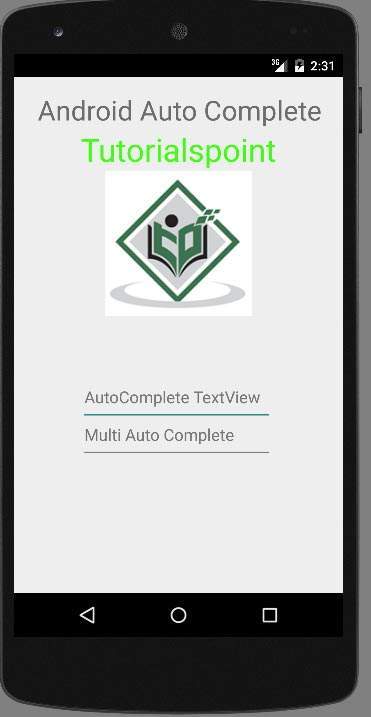
Let's try to run your application. I assume you have connected your AVD while doing environment setup. To run the app from Android Studio, open one of your project's activity files and click Run  icon from the toolbar. Android studio will install this application in your AVD and your AVD will display following screen.
icon from the toolbar. Android studio will install this application in your AVD and your AVD will display following screen.

Now just type in the text view to see suggestions of the Languages. As i just type one letter which are asa, and it shows me suggestion of language.

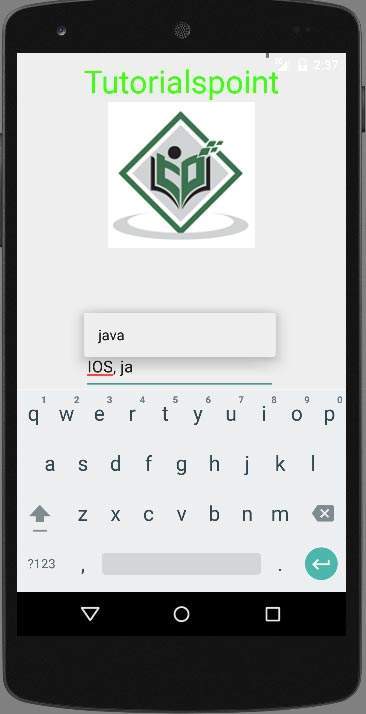
The multiAutoCompleteTextView demonstrates suggestions for not only a word but for whole text. As after writing first word , when i start writing the second word , it displays me the suggestions. This can be shown in the picture below.