
- Angular 4 Tutorial
- Angular 4 - Home
- Angular 4 – Overview
- Angular 4 – Environment Setup
- Angular 4 – Project Setup
- Angular 4 – Components
- Angular 4 – Module
- Angular 4 – Data Binding
- Angular 4 – Event Binding
- Angular 4 – Templates
- Angular 4 – Directives
- Angular 4 – Pipes
- Angular 4 – Routing
- Angular 4 – Services
- Angular 4 – Http Service
- Angular 4 – Forms
- Angular 4 – Animations
- Angular 4 – Materials
- Angular 4 – CLI
- Angular 4 – Examples
- Angular 4 Useful Resources
- Angular 4 - Quick Guide
- Angular 4 - Useful Resources
- Angular 4 - Discussion
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Angular 4 - Routing
Routing basically means navigating between pages. You have seen many sites with links that direct you to a new page. This can be achieved using routing. Here the pages that we are referring to will be in the form of components. We have already seen how to create a component. Let us now create a component and see how to use routing with it.
In the main parent component app.module.ts, we have to now include the router module as shown below −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
import { RouterModule} from '@angular/router'
Here, the RouterModule is imported from angular/router. The module is included in the imports as shown below −
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
RouterModule refers to the forRoot which takes an input as an array, which in turn has the object of the path and the component. Path is the name of the router and component is the name of the class, i.e., the component created.
Let us now see the component created file −
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
The highlighted class is mentioned in the imports of the main module.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
Now, we need the above content from the html file to be displayed whenever required or clicked from the main module. For this, we need to add the router details in the app.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>
In the above code, we have created the anchor link tag and given routerLink as “new-cmp”. This is referred in app.module.ts as the path.
When a user clicks new component, the page should display the content. For this, we need the following tag - <router-outlet> </router-outlet>.
The above tag ensures that the content in the new-cmp.component.html will be displayed on the page when a user clicks new component.
Let us now see how the output is displayed on the browser.

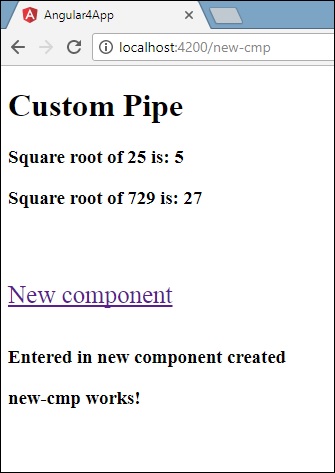
When a user clicks New component, you will see the following in the browser.

The url contains http://localhost:4200/new-cmp. Here, the new-cmp gets appended to the original url, which is the path given in the app.module.ts and the router-link in the app.component.html.
When a user clicks New component, the page is not refreshed and the contents are shown to the user without any reloading. Only a particular piece of the site code will be reloaded when clicked. This feature helps when we have heavy content on the page and needs to be loaded based on the user interaction. The feature also gives a good user experience as the page is not reloaded.