- iOS Tutorial
- iOS - Home
- iOS - Getting Started
- iOS - Environment Setup
- iOS - Objective-C Basics
- iOS - First iPhone Application
- iOS - Actions and Outlets
- iOS - Delegates
- iOS - UI Elements
- iOS - Accelerometer
- iOS - Universal Applications
- iOS - Camera Management
- iOS - Location Handling
- iOS - SQLite Database
- iOS - Sending Email
- iOS - Audio & Video
- iOS - File Handling
- iOS - Accessing Maps
- iOS - In-App Purchase
- iOS - iAd Integration
- iOS - GameKit
- iOS - Storyboards
- iOS - Auto Layouts
- iOS - Twitter & Facebook
- iOS - Memory Management
- iOS - Application Debugging
- iOS Useful Resources
- iOS - Quick Guide
- iOS - Useful Resources
- iOS - Discussion
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
iOS - Storyboards
Storyboards are introduced in iOS 5. When we use storyboards, our deployment target should be 5.0 or higher. Storyboards help us create all the screens of an application and interconnect the screens under one interface MainStoryboard.storyboard. It also helps in reducing the coding of pushing/presenting view controllers.
Steps Involved
Step 1 − Create a single view application and make sure that you select storyboard checkbox while creating the application.
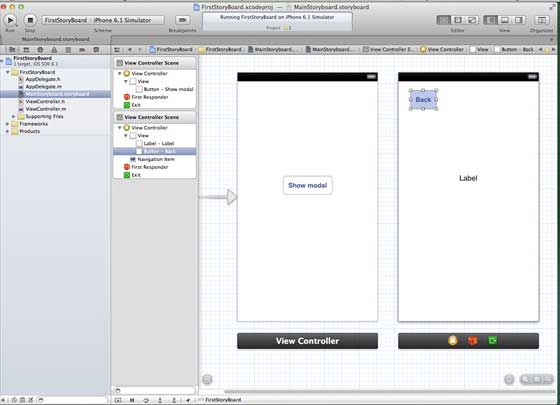
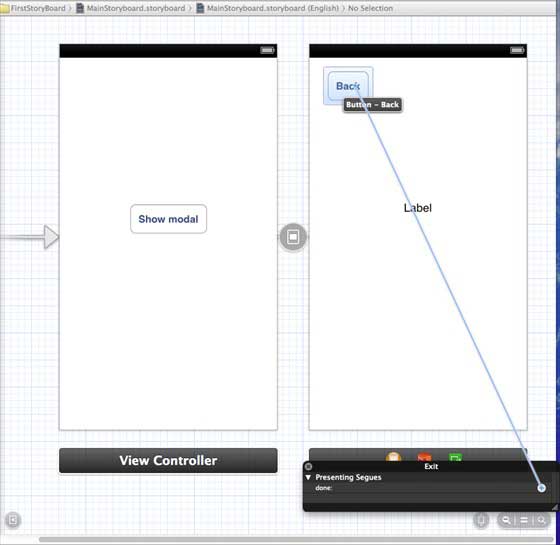
Step 2 − Select MainStoryboard.storyboard where you can find single view controller. Add one more view controllers and update the view controllers as shown below.

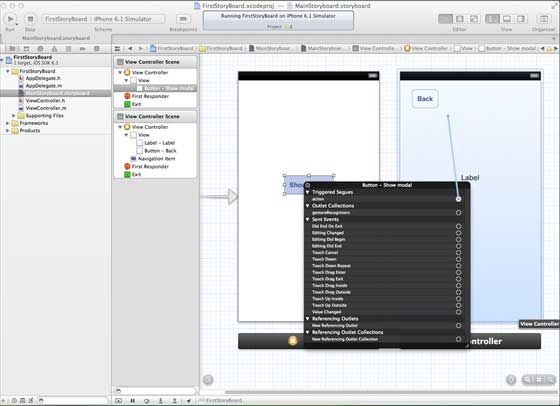
Step 3 − Let us now connect both the view controllers. Right-click on the "show modal" button and drag it to the right view controller in the left side view controller as shown below.

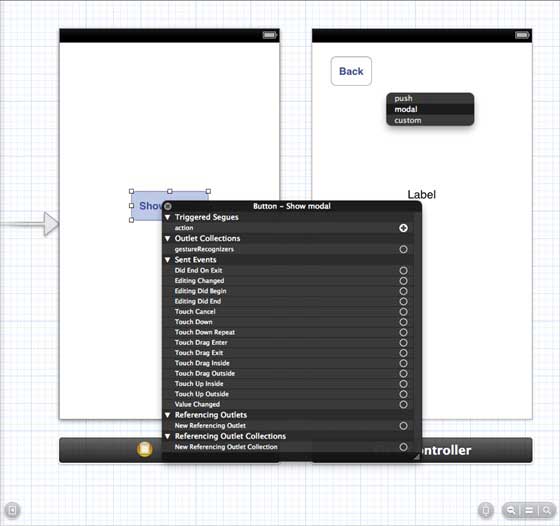
Step 4 − Select modal from the three options displayed as shown below.

Step 5 − Update ViewController.h as follows −
#import <UIKit/UIKit.h> @interface ViewController : UIViewController -(IBAction)done:(UIStoryboardSegue *)seque; @end
Step 6 − Update ViewController.m as follows −
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue *)seque {
[self.navigationController popViewControllerAnimated:YES];
}
@end
Step 7 − Select the MainStoryboard.storyboard and right-click on the Exit button in the right side view controller, select done and connect with the back button as shown below.

Output
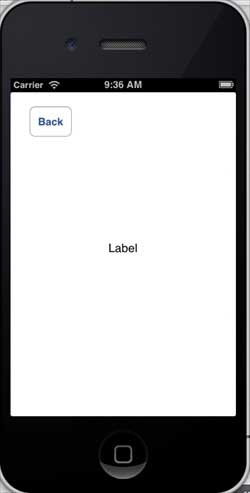
When we run the application in an iPhone device, we'll get the following output −

When we select "show modal", we will get the following output −