- Xamarin Tutorial
- Xamarin - Home
- Xamarin - Installation
- Xamarin - First Application
- Xamarin - Application Manifest
- Xamarin - Android Resources
- Xamarin - Android Activity Lifecycle
- Xamarin - Permissions
- Xamarin - Building the App GUI
- Xamarin - Menus
- Xamarin - Layouts
- Xamarin - Android Widgets
- Xamarin - Android Dialogs
- Xamarin - Gallery
- Xamarin - Andriod Views
- Xamarin - Multiscreen App
- Xamarin - Deploying Your App
- Xamarin Useful Resources
- Xamarin - Quick Guide
- Xamarin - Useful Resources
- Xamarin - Discussion
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Xamarin - Multiscreen App
In this chapter, we are going to create a login system that enables a user to register. Then, we will take the registered user to the home screen of our App upon successful login.
First of all, create a new project and call it Login System. On your new project, go to main.axml and add two buttons and a progress bar as shown below.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>
After creating the user interface, it’s important to style the buttons to make them look more attractive. To do this, create a new XML file under drawable folder and name the file as btnSignInStyle.xml.
In the XML file, add the following lines of code −
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>
The above code sets the colors of the button on load and on click, it also sets the border radius of the button.
Next, we create a similar styling XML as above for the signup button. To do this, create another XML under drawable folder and call it btnSignUpStyle.xml. It will inherit everything from btnSignInStyle.xml. The only difference will be the buttons’ gradient start and end color.
Change the startColor and endColor in btnSignUpStyle.xml to
<gradient android:angle="270" android:endColor="#008000" android:startColor="#008000"/>
Go to layout folder and create a new AXML file and call it registerDailog.axml. This file will contain registration details for new users in our app. The page will contain three EditTexts and a button to submit the data. Add the following code inside your linear layout code.
<EditText android:layout_width = "match_parent" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:layout_height = "35dp" android:paddingLeft = "10dp" android:id = "@+id/txtUsername" android:hint = "Username" android:textColor = "#000" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:id = "@+id/txtEmail" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:hint = "Email" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:id = "@+id/txtPassword" android:hint = "Password" /> <Button android:text = "Sign Up" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/btnSave" android:textSize = "20dp" android:textColor = "#fff" android:textStyle = "bold" android:height = "70dp" android:background = "@drawable/btnSignUpStyle" android:paddingLeft = "5dp" android:paddingRight = "5dp" android:paddingTop = "5dp" android:paddingBottom = "5dp" android:layout_marginLeft = "25dp" android:layout_marginRight = "25dp" android:layout_centerHorizontal = "true" />
Next, add a new class called signUpDialog.cs. This class will contain the code required to create a dialog box. The following example shows the code.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}
In the above code, we have used the get and set properties. The get method returns a variable, while the set method assigns a value to the returned variable. Here is an example −
public string Color {
get {
return color;
}
set {
color = value;
}
}
In our previous example, we created a method that overrides a view. Inside the method, we created a var called view which referenced to a registerDialog.axml contained in the layout folder.
Next, go to mainActivity.cs to create the dialog fragment.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}
The above code contains a button click event which when clicked loads the signUp dialog. Inside the button click, we created a SignUpDialog class which loads the registerDialog.axml file.
We then used FragmentTransaction transFrag = FragmentManager.BeginTransaction(); to show our registerDialog page as an Android Dialog Fragment.
We are going to add another .axml file called home.axml. This layout will be the landing screen once a user successfully logs into the system. Inside this layout, we are going to add a textview as shown in the following code.
<TextView android:text = "You have been succesfully registered. Welcome!" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView1" />
Next, we create a final activity called Activity2.cs. In this activity, we are going to find the home.axml using findViewById.
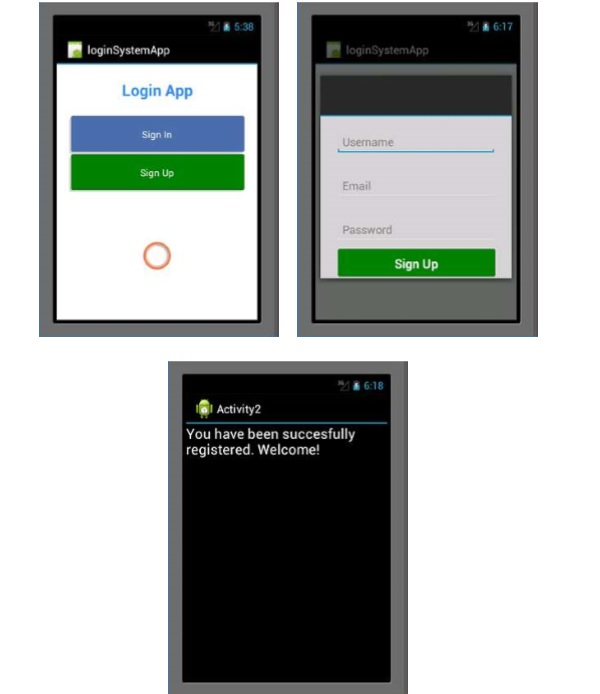
Finally, build and run your App. It will display the following screens as output.